本篇CSS效果發表於http://ashareaday.wcc.tw/#2013-10-11 (建議使用Chrome瀏覽器)
本篇介紹的transform 3D的透視,如果沒有設定透視(perspective),transform 3D就會像平面一樣呈現。所以在3D的物件上,一定要設定好"適合"的透視,怎樣是適合,來看看以下範例就能夠了解。


本篇CSS效果發表於http://ashareaday.wcc.tw/#2013-10-11 (建議使用Chrome瀏覽器)
本篇介紹的transform 3D的透視,如果沒有設定透視(perspective),transform 3D就會像平面一樣呈現。所以在3D的物件上,一定要設定好"適合"的透視,怎樣是適合,來看看以下範例就能夠了解。
重要性
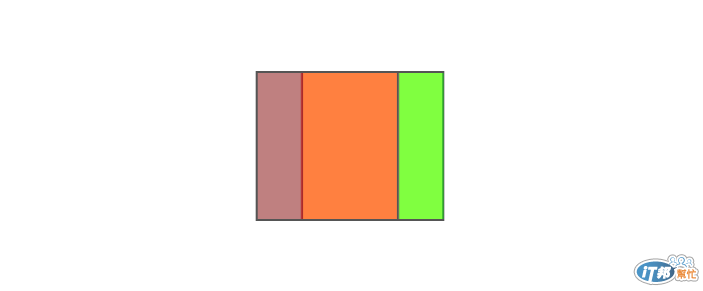
本篇文章都是用同一個正方形,設定值也都相同,大家依序看下去就可以了解透視對transform 3D 的影響。

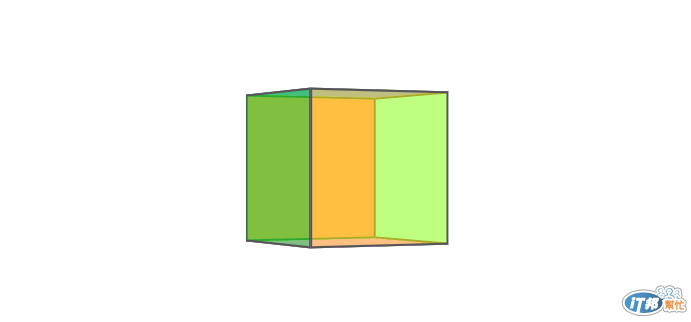
上面這一個方塊並沒有設定透視,他確實也是3D,由於沒有透視所以也感覺不到它是個立方體。

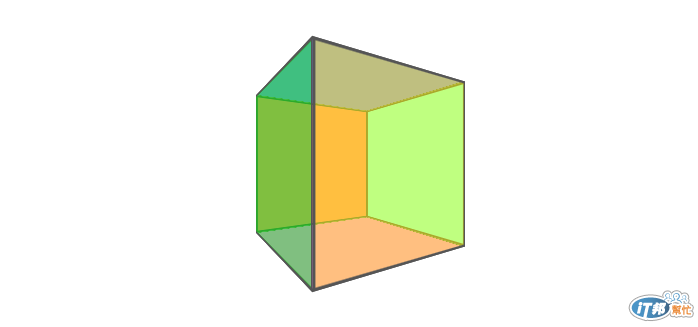
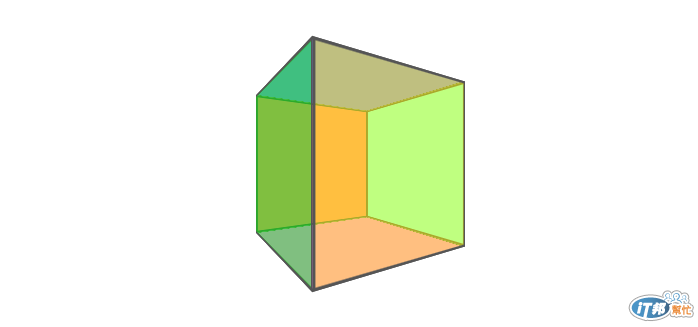
+perspective(500px)
perspective的設定值只要設定距離長度即可,其屬性也只需要設定在父元素。上面這範例perspective的值就設定500px,這樣也就能獲得簡單的透視效果。
各種設定

+perspective(1500px)
而perspective的值我們可以想像成物件距離螢幕的距離,如果值越大代表越遠。

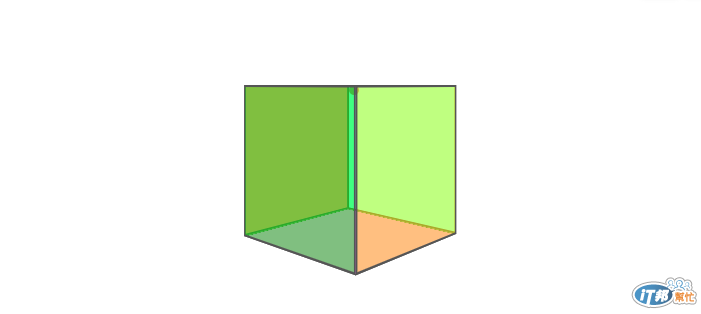
+perspective(250px)
反之,數值越小代表離螢幕越近,而越貼近則會有透視越強烈的感覺,在適當的時候,這麼貼近的視覺效果也是不錯的表現手法。

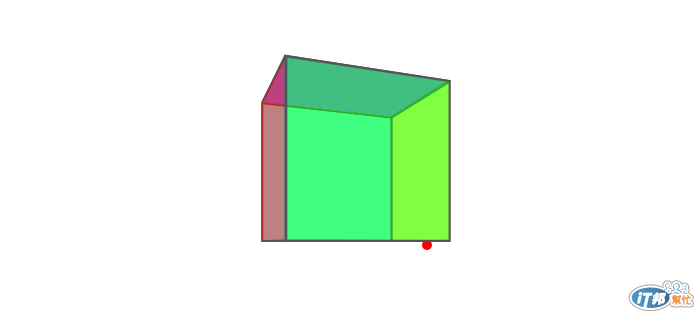
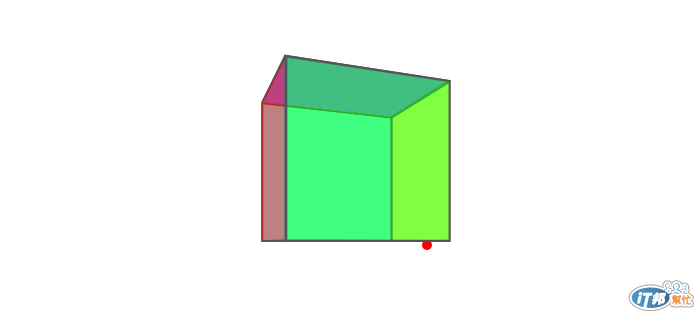
+perspective(500px)
+perspective-origin(center 0%)
除了距離外,也可以設定視點的位置;如上範例,紅點是虛擬的視點,由正方形的頂端往下看,就不會看到正方形上面的面,下面的那一塊感覺也會比平常的大些。
設定視點的屬性就是用perspective-origin,預設值也是center center,也就是正中央。

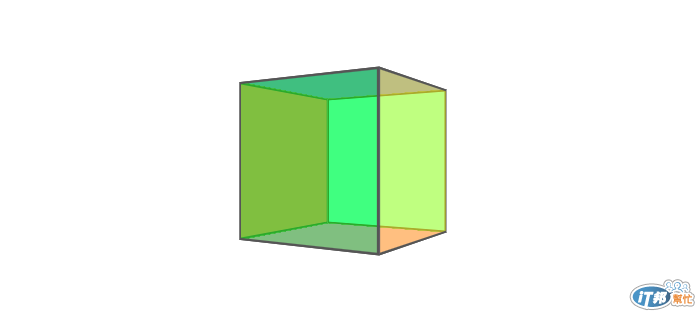
+perspective(500px)
+perspective-origin(right bottom)
而把視點放在下方底部,可以凸顯出圖形的氣勢,如果需要有張力的表現,也可以試試看把視點放在下方。
